What is Gravity Perks- Gravity Forms Populate Anything?
Gravity Perks- Gravity Forms Populate Anything is a powerful tool that lets you automatically populate your Gravity Forms fields with dynamic data from various sources, including posts, users, and your database. This means that you can create highly customized forms where field options update based on user input.
Additionally, Gravity Perks- Gravity Forms Populate Anything supports Live Merge Tags, enabling you to display real-time, filtered data directly within your form fields, providing a more interactive user experience.
Gravity Perks – Gravity Forms Populate Anything Features
• Populating Choices Dynamically
If you wish to dynamically populate a choice-based field’s choices, you can do so by enabling “Populate choices dynamically” in the field’s settings.
In the example below, we configured a radio button field to have its choices dynamically populated with users who have the “Administrator” role.

Frontend
Here’s what the configured radio button field looks like on the frontend.

• Populating Values Dynamically
Populating values with GF Populate Anything is similar to how populating choices work. Enable “Populate value(s) dynamically” in the field’s settings and then configure it accordingly.
In the example below, we configured a single line text field to have its value populated with the post title of the most recently added post.
Frontend
Here’s what the configured single line text field looks like on the frontend.

• Custom Value Templates
When populating choices or values, you may want to combine different properties of the object being populated. This is possible with Custom Value Templates.
To enable, scroll to the bottom of your Value or Choice template dropdown and select the “✎ Custom Value” option. Use the merge tag selector to insert your desired object properties and any static content you would like to display.

• Filtering Objects
Filter Group
Create groups of conditions that filter which objects are populated into the field. Add a condition to your group with the (+)/(-) icons to the right. All conditions in a group must be true for the group to match. Add another group by clicking the “Add Filter Group”. Objects that match any group will be populated into the field.

Filter Operator
- Equality: is, is not
- Range: >, <, >=, <=
- Text Matching: contains, starts with, ends with, is LIKE
- List Matching: is in, is not in
o Filter Values
After selecting a filter property, the “Filter Value” dropdown will populate with relevant options. For example, filtering posts by “Post Status” would provide options like “Draft”, “Pending Review”, and “Published”.
Odering
Gravity Forms Populate Anything offers flexible sorting options to customize your results. You can choose a specific property to sort by (e.g., post title, user name, or entry date) and the order (ascending or descending).
Key Sorting Options:
- Ascending: Sorts results from A-Z or lowest to highest.
- Descending: Sorts results from Z-A or highest to lowest.
- Random: Sorts results randomly.

Field Value Objects
Field Value Objects in Gravity Perks – Populate Anything allow you to populate field values based on the selection of another dynamic choice field on the same form. This simplifies the process of populating fields with dynamic data, eliminating the need for manual configuration of Object Type and Filters.
In the example below, we wired up a single text field to display the user ID of the selected user in the radio field above it.
The Fields

The Selected User ID Field Settings

The Frontend

Live Merge Tags
Once activated, any merge tag that begins with @ will be dynamically updated whenever its corresponding field is modified. These Live Merge Tags can be incorporated into various parts of your form, such as labels, descriptions, choices, values, and HTML content.
Fallback Modifier
Live Merge Tags support a special modifier :fallback which can be used to display content when the merge tag does not have a value. For example, if the user can optionally provide their name but you want to greet them regardless, you could use, Hello @{Name:1.3:fallback[there]}. If a user entered their name as David, it would read Hello David but if the user entered no name, it would read Hello there.
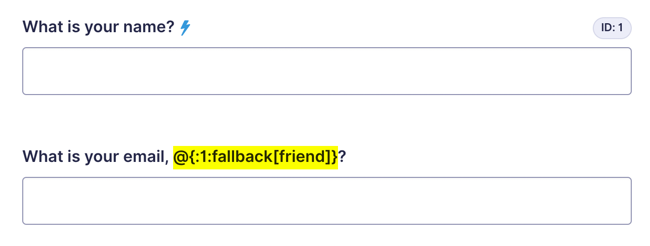
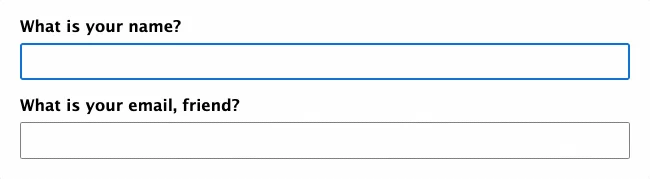
Example: Use Field Value in Another Field’s Label


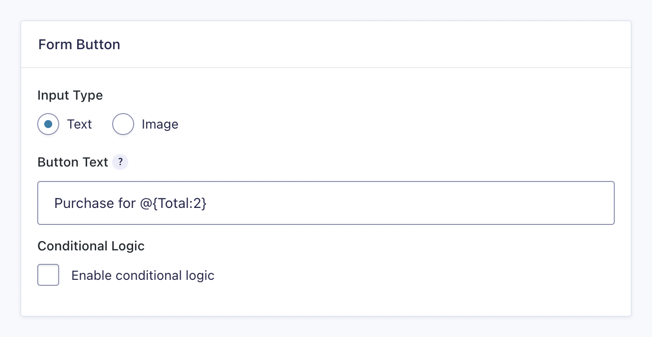
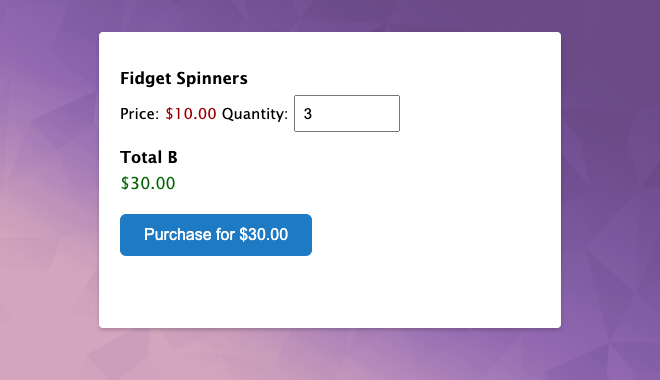
Example: Show Total in Submit Button


Count The Number of Results
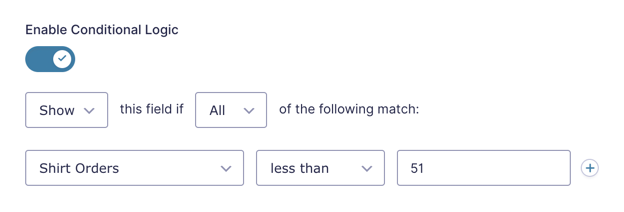
Utilize the {count} merge tag as a Custom Value Template to dynamically populate the number of returned results. This is valuable for implementing conditional logic, such as displaying or concealing fields based on the number of objects.
For example, say you have an order form and the first 50 customers to purchase should receive a discounted price. Populate a hidden number field with the entry count.

That count can be used with conditional logic to show a Discount field to the first 50 customers.

Limitations
- List Fields: Can only be populated to/from other List fields with matching column titles.
- Dynamic Checkboxes: Not supported in form data exports.
- Custom Database Tables: Primary key must be the first column.
- File Upload Fields: Not supported for population.
- Checkbox Form Field Values: Not supported in filters.
- Live Merge Tags:
- Don’t work with HTML fields in GravityFlow Workflows.
- Don’t render in WooCommerce cart labels for products linked to forms.
- Can’t be used within <script> tags.
- Database Compatibility: Currently limited to MySQL and MariaDB. PostgreSQL is not supported.
- GravityEdit: Supports choice hydration but not updating choices based on field values.
- Google Sheets: Filtering large datasets (over 1 million cells) may be limited due to Google Sheets API restrictions. Consider using a plugin like wpDataTables to create a MySQL table for optimal performance.
- wpDataTables: Populate Anything doesn’t work within its edit modal.
Sales Page and Live Demo of Dynamic Forms Made Easy: Free Gravity Perks Populate Anything Download Plugin
https://gravitywiz.com/documentation/gravity-forms-populate-anything/Free Download Dynamic Forms Made Easy: Free Gravity Perks Populate Anything Download Latest Version
Go to download pageConclusion
Gravity Perks – Populate Anything is a powerful tool that significantly enhances the capabilities of Gravity Forms. By automating data population and streamlining workflows, you can save time and effort while improving the overall user experience. Whether you’re building complex forms or automating simple tasks, Populate Anything offers a flexible and efficient solution.
If you’re looking to take your Gravity Forms to the next level, we highly recommend exploring the possibilities of Populate Anything. With its intuitive interface and robust features, you’ll be amazed at what you can achieve.
 Shre Theme & Plugins WordPress Free Download Free download top WordPress themes & plugins for free! Elevate your website with our curated collection of high-quality, ready-to-use resources.
Shre Theme & Plugins WordPress Free Download Free download top WordPress themes & plugins for free! Elevate your website with our curated collection of high-quality, ready-to-use resources.




